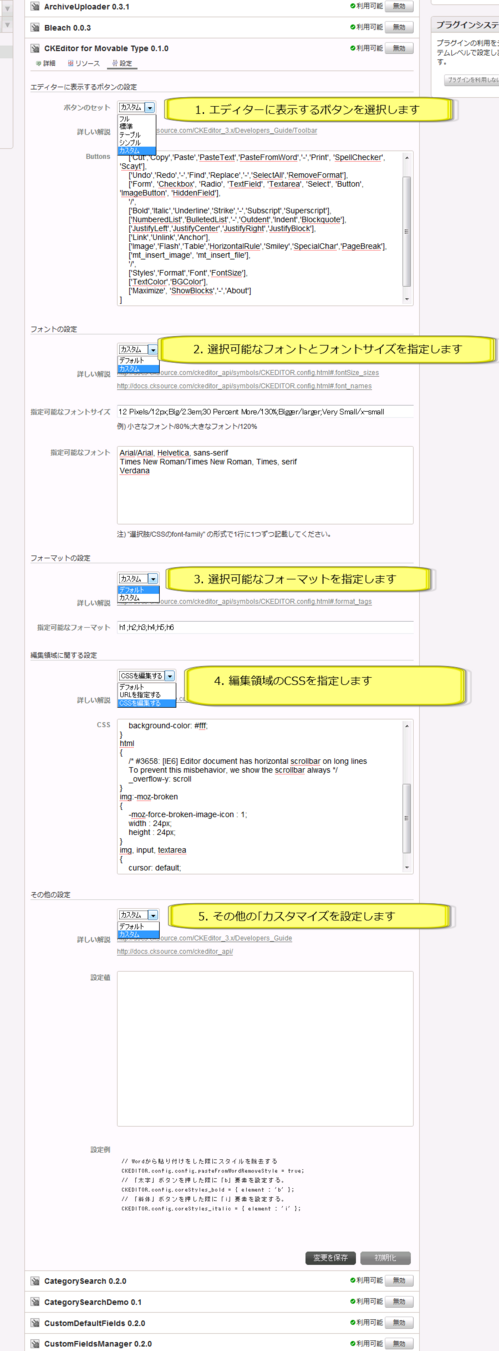
1. エディターに表示するボタンの設定
設定画面の「1」から設定を変更できます。
2. 選択可能なフォントとフォントサイズの設定
設定画面の「2」から設定を変更できます。
3. 選択可能なフォーマットの設定
設定画面の「3」から設定を変更できます。
4. 編集領域のCSSの設定
設定画面の「4」から設定を変更できます。
5. 選択可能なスタイルの設定
「mt-static/plugins/CKEditor/style.js」を書き換えて設定を変更できます。
6. テンプレートの設定
「mt-static/plugins/CKEditor/template/config.js」を書き換えて設定を変更できます。
7. その他の設定
MTの管理画面から設定を変更する場合は設定画面の「5」から設定を変更できます。
ファイルで設定を行なう場合には「mt-static/plugins/CKEditor/ckeditor/config.js」に設定を記述することができます。
7-1. ブログとテーマの判別
「CKEditorBlogID」「CKEditorBlogThemeID」として、編集中の「ブログのID」と「テーマのID」が変数に設定されるので、これを利用してブログ毎やテーマ毎にエディターの設定を変更することができます。
7-2. 編集対象の判別
「CKEditorObjectType」として、編集対象が変数に設定されるので('entry'か'page')、これを利用して設定を変更することができます。