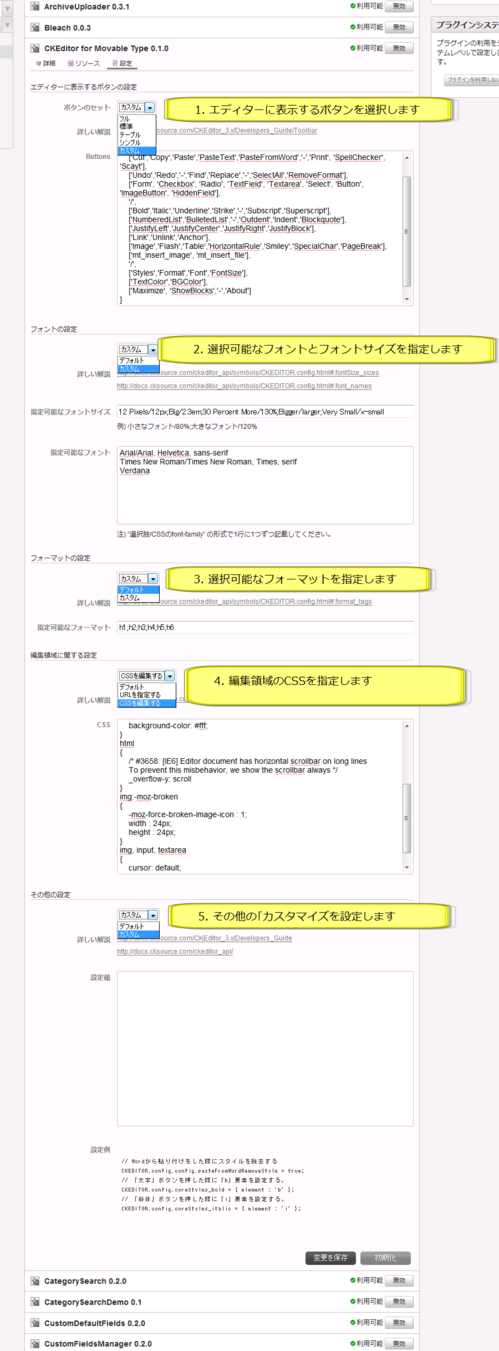
1. エディターに表示するボタンの設定
設定画面の「1」から設定を変更できます。
2. 選択可能なフォントとフォントサイズの設定
設定画面の「2」から設定を変更できます。
3. 選択可能なフォーマットの設定
設定画面の「3」から設定を変更できます。
4. 編集領域のCSSの設定
設定画面の「4」から設定を変更できます。
5. 選択可能なスタイルの設定
「mt-static/plugins/CKEditor/style/config.js」を書き換えて設定を変更できます。
6. テンプレートの設定
「mt-static/plugins/CKEditor/template/config.js」を書き換えて設定を変更できます。
7. その他の設定
MTの管理画面から設定を変更する場合は設定画面の「5」から設定を変更できます。
ファイルで設定を行なう場合には「mt-static/plugins/CKEditor/ckeditor/config.js」に設定を記述することができます。
7-1. ブログとテーマの判別
「CKEditorBlogID」「CKEditorBlogThemeID」として、編集中の「ブログのID」と「テーマのID」が変数に設定されるので、これを利用してブログ毎やテーマ毎にエディターの設定を変更することができます。
7-2. 編集対象の判別
「CKEditorObjectType」として、編集対象が変数に設定されるので('entry'か'page')、これを利用して設定を変更することができます。




作ろうと思っていたプラグインが早くも登場して、感謝しております!
さて、一件、既知の問題かもしれませんが気付いた点を。
システムのプラグイン設定で、CSSをURLで設定した場合、
「CKEDITOR.」が抜けて「config.contentsCss」
と出力されてしまっているようです。
* App.pmの118行目(?)
以上、差し出がましいようですが、多少なりとも貢献できればと。。。
今後ともご活躍を期待しております。
wadaさん、コメントありがとうございます。
全くご指摘の通りでした。大変助かります。
指摘を頂いた部分を修正してリリースします。
今後ともよろしくお願いいたします。
このようなすばらしいものをタダで使えるなんて、
感謝!感謝です。
ところでCSSの指定で
line-height: 1.8;
を加えたのですが反映されません。
テキストカラーの変更は反映されました。
この指定の仕方が問題なのでしょうか?
よろしくお願いいたします。
とおるさん、コメントありがとうございます。
頂いた情報だとちょっと症状が分かりませんので、以下のような点について教えて頂いてもよろしいでしょうか。
・どこでCSSの指定をしたのか (「プラグインの設定」「エディタのHTMLソース編集モード」)
・どの画面でどのように反映される予定か
・どの画面でどのように反映されていないのか
よろしくお願いいたします。
情報不足で申し訳ありません。
「システムのプラグイン設定」で
「編集領域に関する設定」の「CSS」でbodyの部分に下記のように「line-height: 1.8;」を加えました。
これが、WYSIWYGエディタの画面で反映されないのです。
もちろん実際のサイトでは正しく表示されていますので、サイト作成には支障ありません。
body
{
/* Font */
font-family: Arial, Verdana, sans-serif;
font-size: 13px;
line-height: 1.8;
/* Text color */
color: #333;
/* Remove the background color to make it transparent */
background-color: #fff;
}
よろしくお願いいたします。
お世話になっております。
MT5で初めて使用させていただいてます。
社内のスタッフによっては、記事編集画面の本文を記入する欄が表示されない、
「本文」タブ内にあるアイコンも、すべてjavascript void 0になってしまって状況です。
私のIE7で確認すると(Firefoxでは大丈夫)、ブラウザの一番下に「ページにエラーが発生しました」と出て、詳細を見ると下記のように書いてありました。
メッセージ: 構文エラーです。
ライン: 1
文字: 1
コード: 0
URI: http://www.*****.jp/mt/mt-static/plugins/CKEditor/ckeditor/config.js?t=99GE
config.jsをはじめ、インストールしたデータには手を加えておりません。
お忙しい所申し訳ありませんが、解決策をご教授いただければ幸いです。
mt-static/plugins/CKEditor/style/config.js
を書き換えてみたのですが、反映されません。
{ name : 'Blue Title' , element : 'h3', styles : { 'color' : 'Blue' } },
を↓
{ name : 'Green Title' , element : 'h3', styles : { 'color' : 'Green' } },
に変えてみてもダメでした。
他にも何かファイルを書き換えないと反映されないのでしょうか?
いくつかのスタイルを反映させたい場合はどうしたらよいでしょうか?
よろしくお願いします。
aタグのtarget属性を「_blank」から「なし」変更したいと思い、[リンク挿入/編集]ボタン-[ターゲット]タブでターゲットを「新しいウィンドウ(_blank)」から「なし」などに変更しましたが、再度同じように[リンク挿入/編集]ボタンから設定を確認すると「新しいウィンドウ(_blank)」に戻ってしまいます。
現象が起こっているのはウェブページの編集画面です。ブログ記事の編集画面では試していません。
ご確認よろしくお願いいたします。
インストールし、
指定フォルダにファイルをPut、
管理画面のプラグインにも表示され、
チェックボックスにもチェック入っているのですが、
ブログ投稿画面で、本文入力場所にカーソルが置けません。
続きタブをクリックしても切り替わりません。
対処法は分かりますでしょうか?
ご助力願います
大変便利が良いプラグインを配布してくださり、誠にありがとうございます!とても助かっています。
1点ご質問させていただきたいことがあります。
その他の設定で、ブログ毎に表示ボタンの設定を変更できるとありますが、編集画面のスタイルシートは、ブログ毎に変更することができますでしょうか?
ブログ毎に見出しなどのデザインが異なるため、こちらもブログ毎に変更できたら嬉しいです。
お忙しいところ恐れ入りますが、教えていただけますでしょうか。よろしくお願いいたします。
初めまして。MTでHPを作っています。
6.テンプレートの設定にあるmt-static/plugins/CKEditor/template/config.jsのテンプレートを増やしてアップしてみました。
しかし記事作成画面でテンプレート(雛形)を選んでも増えていません。
更新が反映されてないようですが一日経っても更新されません。強制的に更新させる方法はあるのでしょうか。
ご存じでしたらお教えいただけますでしょうか。
よろしくお願いします。
HoBbさん、コメントありがとうございます。
mt-static/plugins/CKEditor/template/config.js については、正しく編集されてサーバーにアップロードされていればすぐに反映されるはずなので、ブラウザのキャッシュでしょうか。
キャッシュだとすると、更新ボタンをダブルクリックしたり、ブラウザを一度終了させてみたりすれば更新されるのではないかと思います。
今一度、「サーバーに正しくアップロードされているか?」「ブラウザにキャッシュされていないか?」ということをご確認頂ければと思います。
こちらのプラグインを利用させていただいておりますSCATTER12と申します。
早速なので恐縮なのですがYOUTUBEの動画を表示させるにはどうしたらよいのでしょうか。
すばらしいプラグインをありがとうございます!
カスタムフィールドについて質問なのですが、
①ブログ記事内でのカスタムフィールドに使う方法
②ユーザー情報内でのカスタムフィールドに使えるのか?
ご教授お願いします。