これは何か
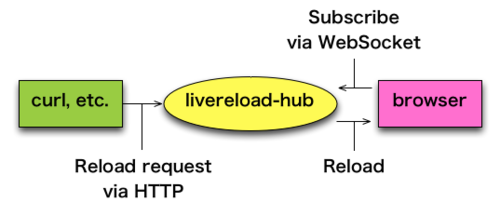
LiveReloadというブラウザのリロードを外部から便利に行うツールのための、(デフォルトのサーバーとは異なる)もう1つのサーバーの実装です。HTTPのリクエストをトリガにしてブラウザにリロードをさせることができます。

LiveReloadとは
LiveReloadはブラウザのプラグインとサーバーで構成されています。ブラウザのプラグインはWebSocketでサーバーに接続してサーバーからの要請でリロードを行います。サーバーは開発元から各OSで利用できるものがダウンロードでき、これらのサーバーを使うと指定したディレクトリやファイルの更新をトリガにしてリロードをさせることができます。
livereload-hubの特徴
livereload-hub はファイルの更新ではなく、外部からのHTTPリクエストをトリガにしてブラウザにリロードをさせます。
どのような用途に利用できるか
「エディタでファイルを保存したらリロードさせる」というような用途に利用することができます。
使い方
事前準備
- Node.js をセットアップ
- ブラウザに LiveReload のプラグインをインストール
サーバーのインストールと起動
$ npm install livereload-hub
$ livereload-hub
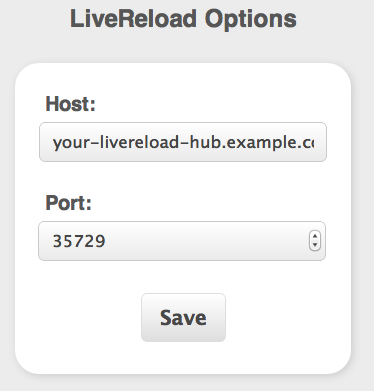
ブラウザの設定
ホスト名とポートを設定

指定したタブで有効にする
リロードのリクエスト
$ curl your-livereload-hub.example.com:35729
リポジトリ
node-livereload-hub
コマンドラインオプションの説明もあります。



コメントする